Unable to View Images Uploaded in Wordpress 2018
It is difficult to understand the issue when it happens of a sudden on your WordPress site. With more circuitous elements, troubleshooting a problem is one of the biggest headaches in running a WordPress site. Recently we have noticed, one of our sites has a foreign event that images could not be viewed on the site. Besides, media library was non showing preview of images though all images are really available on the server. If you accept the same issue, here are some solutions you lot can try to fix WordPress media library not showing images.
Check the Site with Developer Panel
When you have the image problem, first open the site in browser and cheque whether you tin can view the images or not. If you can view the epitome on live site then the problem could exist different. For example, y'all might have uploaded the images through FTP instead of uploading through Media Library in WordPress admin panel. All the images direct uploaded through FTP tin't be viewed in media library in admin panel. Check out the commodity on how to make the FTP prototype uploads visible in media library.
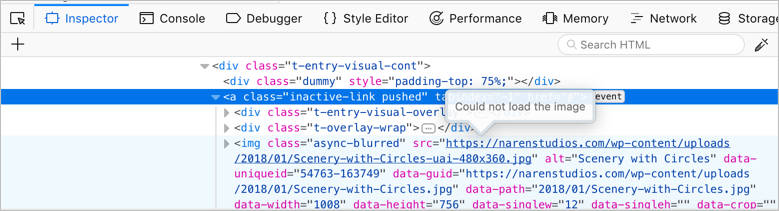
In some cases, you will non come across the images on the live site too. If this is your example and so just right click on the epitome placeholder element showing as blank. Cheque the details on the developer console. It should evidence 'Could not load the epitome' as shown in the below motion picture.

You will not encounter the epitome previews when viewing in 'Media > Library' in WordPress admin panel.

Now that y'all can understand the images are not loading due to some restriction or problem. The problem stops the images loading on the site both backend as well equally on the frontend. Follow the below solutions to fix the problem:
- Disable hotlinking feature
- Bank check and change file permission of uploads folder
ane. Disable Image Hotlinking
1.1. Disable Image Hotlinking from cPanel
At that place are many site owners only scrap the content from other sites on the web and reproduce them on their site. When coming to images, they simply copy the original image URL from your site and link information technology on their site. Sometimes it could be for legitimate reason that people want to show details from your site. But the problem hither is that images loaded on other'southward sites besides consume your own server's bandwidth.
In order to avoid others using your server resources, hosting companies let y'all to protect the images using 'hotlinking' process. This helps site owners to allow loading of images only from the sites they permit. If you have recently enabled hotlinking that could crusade the error 'Could not load image' in browser. Because you lot might have wrongly enabled hotlinking on your own site. This happens peculiarly when you host multiple sites on the same hosting account.
Follow the below process to disable image hotlinking on your site:
- Login to your hosting cPanel or similar account.
- Search for 'hotlinking' option.

- Click on it and ensure to disable on all your sites.

Check with your host and properly enable hotlinking option again if you demand it. When enabling, yous should add all your ain sites in the exception list. It is skilful to add all versions of each site like http, https, www and non-world wide web versions. Below is an example for your reference; you lot should add together all the versions of all sites hosted on your account to exempt from hotlinking.
- https://www.webnots.com
- https://world wide web.webnots.com
- https://webnots.com
- https://webnots.com
The hotlink protection app maybe bachelor in different location on your hosting server depending upon the company. For example, SiteGround uses Site Tools that helps you lot to setup protection on single site basis. Bluehost and many other companies utilise cPanel interface where you tin can find the app.
1.2. Disable Hotlinking in .htaccess
Basically enabling prototype hotlinking will setup directives in .htaccess file located in root of your site. Then, information technology is also possible to enable prototype hotlinking past adding entries in htaccess file directly or using plugins. Generally most of the security plugins offering image hotlinking function. If you accept enabled such part, disable it and check the images are loading on your site.
Follow the below instructions to disable image hotlinking in htaccess file:
- Log in to your FTP account using FileZilla or any other FTP customer software.
- Navigate to the site's root directory, generally it is '/public_html/'.
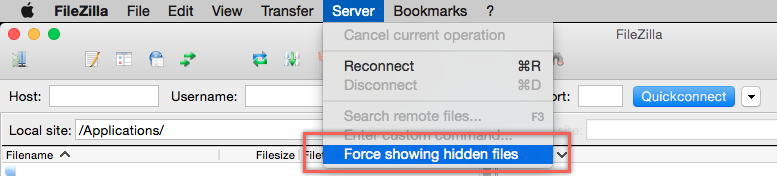
- Look for .htaccess file. Sometimes your FTP software may not show the files starting with dot. So ensure to enable viewing hidden files option.

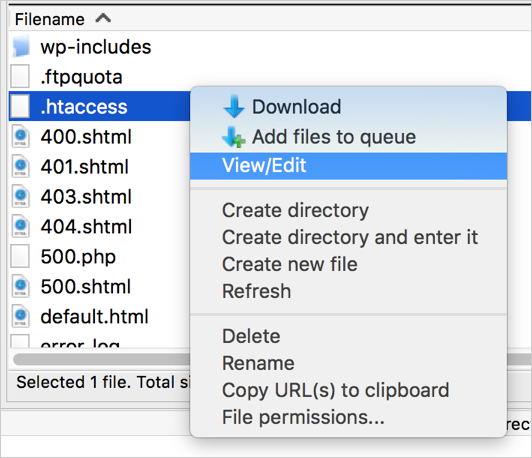
- Right click on the htaccess file and edit.

- Check and delete image hotlinking related entries. It should be something like below:
RewriteCond %{HTTP_REFERER} !^https://world wide web.webnots.com$ [NC] RewriteRule .*\.(jpg|jpeg|gif|png|bmp)$ - [F,NC] Note: When yous enable prototype hotlinking, none of your social profiles will testify featured images of the shared mail content. This is a adept indication that your server blocks the images from loading.
2. Bank check File Permissions
The other solution is to check and prepare the file permissions of the image upload directory. WordPress controls the visibility of a file based on the permission prepare for the binder in which it is stored. When someone inverse the file permission, y'all can't view the images in media library.
Follow the below instructions to reset the file permission:
- Log in to your FTP account.
- Navigate to '/wp-content/' directory and check for 'uploads' directory. If yous take changed the epitome upload folder then y'all should look for that folder on your server.
- Drag the horizontal coil bar on the FTP software and check the file permission of that image upload folder and the images inside the binder.
- Generally the 'Permissions' should exist showing equally '0644' or '0755' and the 'Owner/Group' should show '505/503' as shown below.

- If y'all encounter it is different, then correct click on the uploads folder and cull 'Permissions'.
- In the popup dialog box prepare the permissions to 0644 or 0755.

- Ensure to select the checkbox saying 'Recurse into subdirectories' and choose 'Apply to all files and directories' selection. This volition ensure all epitome files inside the 'uploads' folder accept correct permissions.
- Click 'OK' and check the file permission shows correctly.

Note, in our case we have images in 'media' directory hosted exterior '/wp-content/uploads/' directory. You should alter the file permissions of your images directory which should be '/wp-content/uploads/'.
Now open the media library and bank check the images are showing. Your site also should show the images normally without any issue.

Source: https://www.webnots.com/fix-wordpress-media-library-not-showing-images-issue/
0 Response to "Unable to View Images Uploaded in Wordpress 2018"
Post a Comment